Empowering Financial Advisors:
Integrating Annuity Solutions Through Technology Concept
Fidx a Financial Advisor Company / Nimbl Consulting | 2024
Reimagine the annuity comparative process and financial advice with a tech-driven Annuity Solution. Empower advisor agents with an innovative tool to confidently recommend and compare annuities. Streamline the process and enhance client advice.
Using stakeholder insights and Agent advisor interviews to create and user-test an intuitive and meaningful comparison experience. With added heuristic UX best practices that will seamlessly integrate into the current platform and give added user benefits.
We leveraged the stakeholder insights from stakeholder and Agent Advisor interviews and meticulously designed an intuitive comparison tool tailored to enrich the platform’s Agent advisor experience. This results in a meaningful way to compare products effortlessly and ensures flawless integration with the existing platform’s architecture, delivering expected user behavior and outputs.
My Role:
• Strategy & Research / UX
• Digital Creative Direction / UI - CX
• Prototyping
Tools:
Figma & Figjam
Timeline & Process
During the 8 week process we established 5 steps for the compressed timeline for the single prototype.
Discovery
During the initial discovery phase, we conducted comprehensive interviews with crucial Client Stakeholders and their Advisor/Agent Users. These sessions, typically lasting around an hour, explored various topics. For Client Stakeholders, inquiries delved into the existing platform's processes, desired enhancements, development constraints, client feedback, technical limitations, and user goals.
Conversely, Agent Users provided insights on the annuity comparison process, identified pain points, suggested improvements, and referenced superior alternatives, among other aspects. This holistic approach ensured a thorough understanding of both the operational and user experience perspectives.
Due to the nature of the project and client relationship, we did not pursue deeper discovery through empathy mapping, journey mapping, or brand attributes.
Conversely, Agent Users provided insights on the annuity comparison process, identified pain points, suggested improvements, and referenced superior alternatives, among other aspects. This holistic approach ensured a thorough understanding of both the operational and user experience perspectives.
Due to the nature of the project and client relationship, we did not pursue deeper discovery through empathy mapping, journey mapping, or brand attributes.
Define
In the Define phase, we established clear User and Business Goals and identified the necessary inputs and outputs. Through this process, we aimed to create a foundation to guide the design and phase 2 development.
User Flow
The annuity compare experience focuses on a narrow part of the platform. The comparison experience begins in the dashboard section of the platform. An Agent is presented with a view called Opportunities. This view allows agents to see their clients and any opportunities they can pursue.
Ideate
Incorporating feedback from user interviews, it was highlighted that a significant pain point was the lack of clarity and input from the system. Users often found themselves unsure of their progress or if they were performing actions correctly due to the absence of system feedback. This uncertainty persisted until they completed the entire process, and any errors required starting over. Addressing this issue became a key focus, underscoring the need for components that provided feedback to enhance user confidence and efficiency in navigating the platform.
Align new components key to general principles for interaction design:
• Clear Statuses
• User Control and Freedom
• Error Prevention & Recovery
• Recognition rather than recall
• Minimal Design
Align new components key to general principles for interaction design:
• Clear Statuses
• User Control and Freedom
• Error Prevention & Recovery
• Recognition rather than recall
• Minimal Design
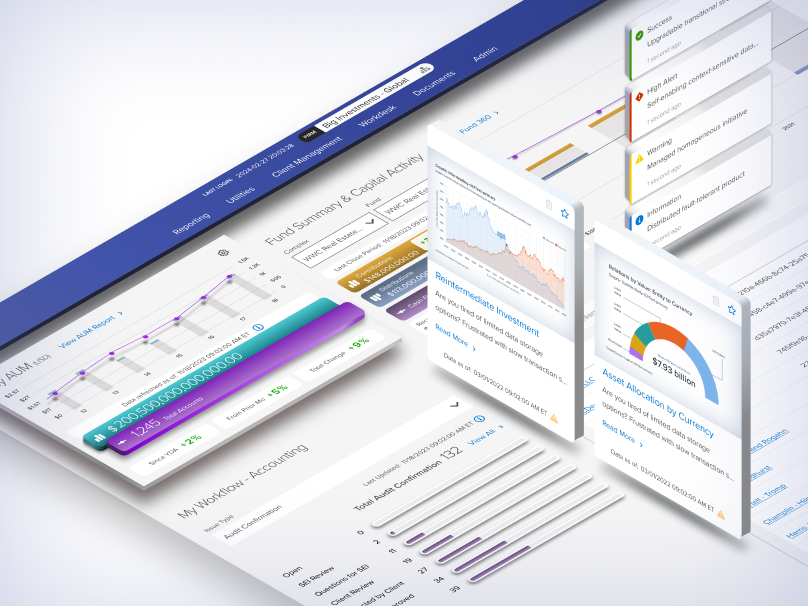
The comparison screen facilitates user engagement by enabling the visualization and comparison of selected annuities. It features an interactive data visualization at the top, allowing users to select and scrub through to view high, middle, and low contract values and structure. Additionally, users can adjust the Monte Carlo Simulation to reflect different market performances. Below the chart, options to modify the Planning Age, Start Age, and Advisory Fee are available, enhancing customization.
Users can refine their comparison by filtering based on Contract Value, Income Benefit Base, Legacy Value, or Income, ensuring a tailored analysis.
Design
Based on a quick round of Wireframe (proof of concept), the client requested that we convert the wireframes to high-fidelity prototypes by incorporating the design system styles. This allowed us to test with the initial Agent stakeholders we interviewed at the beginning of the 8-week project. Although the typical process would be to test with wireframes, the client was reasonably excited about the progress and wanted to jump ahead a step.
Testing & Feedback